Disadari atau tidak, jam sudah menjadi benda yang sangat penting dalam aktifitas keseharian kita. Dengan jam kita bisa melihat petunjuk waktu dan berjalannya, sehingga kita dapat melakukan rutinitas kegiatan dan acara sesuai pada jadwalnya. Terbayang kan bagaimana kacaunya hidup sehari-hari jika alat penunjuk waktu yang satu ini tidak pernah ada? Nah, sekarang ceritanya kita ingin membuat animasi Flashnya, gimana caranya?
Flash memiliki sebuah predefined Date class yang berguna untuk mengambil data berupa waktu dan tanggal relatif terhadap GMT/UTC atau relatif terhadap local time (yaitu waktu di sistem operasi dimana Flash Player tersebut sedang berjalan), sehingga kita dapat membuat aplikasi yang berhubungan dengan tanggal atau waktu seperti misalnya jam, kalender, timer, dan lain-lain.
Karena judulnya buat animasi jam, jadi disini saya hanya bahas cara membuat jam saja, baik digital (hanya menampilkan digit angka) maupun analog (seperti jam dinding pada umumnya).
- Jam Digital ~ Buat 3 buah teks untuk tampilan jam, menit, dan detik. Kemudian ubah tipe teks ketiga-tiganya menjadi dynamic text, pada kolom variabelnya berikan nama teks_displayJam, teks_displayMenit, teks_displayDetik.
- Terakhir baru berikan script di frame tersebut:
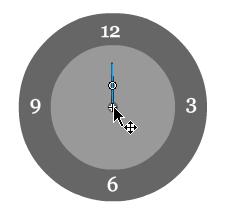
- Jam Analog ~ Pertama-tama buat 3 buah movieclip berbentuk garis yang akan berperan sebagai jarum penunjuk pada jam (jam, menit, dan detik) berikan instance name pada masing2 jarum dengan nama mc_jarumJam, mc_jarumMenit, dan mc_jarumDetik. Satu hal yang perlu diperhatikan adalah saat mengconvert masing2 garis menjadi symbol, set registration point ke titik tengah-bawah (lihat kotak yg ditunjuk mouse).
var dateObj:Date;
var jam:Number;
var menit:Number;
var detik:Number;
var teks_displayJam:String;
var teks_displayMenit:String;
var teks_displayDetik:String;
this.onEnterFrame= function()
{
dateObj = new Date()
jam = dateObj.getHours();
menit = dateObj.getMinutes();
detik = dateObj.getSeconds();
if(jam < 10)
teks_displayJam = "0" + jam.toString();
else
teks_displayJam = jam.toString();
if(menit < 10)
teks_displayMenit = "0" + jam.toString();
else
teks_displayMenit = menit.toString();
if(detik < 10)
teks_displayDetik = "0" + detik.toString();
else
teks_displayDetik = detik.toString();
}
Gambar sebuah kerangka jam yang akan ditempati jarum-jarum tersebut, kreasikan sendiri desain bentuk, warna, dan ukurannya sebagus mungkin. Buat juga sebuah titik tepat di tengah-tengahnya agar mudah menyusun jarum-jarumnya, sekarang pasangkan ketiga jarum yang kita buat di awal tadi saling tumpang tindih, dengan acuan bagian bawah ketiga movieclip jarum berada di titik tengah jam, sehingga bagian atasnya mengarah tepat ke angka 12.
this.onEnterFrame = function()Tutorial lengkap ttg pembuatan Jam Digital dan Analog ini bisa dilihat di tabloid PC-Mild edisi 24/2008 (8 desember)
{
var dateObj:Date = new Date();
var detik:Number = dateObj.getSeconds();
var menit:Number = dateObj.getMinutes();
var jam:Number = dateObj.getHours();
mc_jarumDetik._rotation = detik*6;
mc_jarumMenit._rotation = menit*6;
mc_jarumJam._rotation = jam*30;
mc_jarumJam._rotation += (menit/2);
}
- Tambahan (ngopi dari help-nya Flash CS3):
Constructor
Date([yearOrTimevalue:Number], [month:Number], [date:Number], [hour:Number], [minute:Number], [second:Number], [millisecond:Number])
Method
To call the methods of the Date class, you must first create a Date object using the constructor for the Date class
getDate(), getDay(), getFullYear(), getHours(), getMilliseconds(), getMinutes(), getMonth(), getSeconds(), getTime(), getTimezoneOffset(), getUTCDate(), getUTCDay(), getUTCFullYear(), getUTCHours(), getUTCMilliseconds(), getUTCMinutes(), getUTCMonth(), getUTCSeconds(), getUTCYear(), getYear(), setDate(date:Number), setFullYear(year:Number, [month:Number], [date:Number]), setHours(hour:Number), setMilliseconds(millisecond:Number), setMinutes(minute:Number), setMonth(month:Number, [date:Number]), setSeconds(second:Number), setTime(millisecond:Number), setUTCDate(date:Number), setUTCFullYear(year:Number, [month:Number], [date:Number]), setUTCHours(hour:Number, [minute:Number], [second:Number], [millisecond:Number]), setUTCMilliseconds(millisecond:Number), setUTCMinutes(minute:Number, [second:Number], [millisecond:Number], setUTCMonth(month:Number, [date:Number]), setUTCSeconds(second:Number, [millisecond:Number]), setYear(year:Number), toString(), UTC(year:Number, month:Number, [date:Number], [hour:Number], [minute:Number], [second:Number], [millisecond:Number]), valueOf()
About these ads
Share this article with your friends
















Posting Komentar
Jangan berkunjung tanpa meninggalkan jejak.
- No Spam - No Phising - No Live Link
Salam Blogger Indonesia, Silakan Tinggalkan Pesan Agan disini... !!!